Web SDK
The Jumio Web SDK lets you quickly integrate and customize a fully-functional implementation of the customer journey![]() The end-user experience for uploading required credentials. Customers can integrate the Jumio Web Client and/or SDKs into their apps, or implement the customer journey themselves and use Jumio APIs to upload credentials and initiate transactions. into your web and mobile applications. It provides a set of UI components that guide your end users through the verification process, including preparing and capturing the credentials required by the workflow specified in the account request. The components are implemented as custom html elements and named html templates that are managed by JavaScript resources packaged as Ecmascript Modules.
The end-user experience for uploading required credentials. Customers can integrate the Jumio Web Client and/or SDKs into their apps, or implement the customer journey themselves and use Jumio APIs to upload credentials and initiate transactions. into your web and mobile applications. It provides a set of UI components that guide your end users through the verification process, including preparing and capturing the credentials required by the workflow specified in the account request. The components are implemented as custom html elements and named html templates that are managed by JavaScript resources packaged as Ecmascript Modules.
Adding the default integration to your application is as simple as adding a single <jumio-sdk> element to a page and passing it a couple of parameters:
<jumio-sdk dc="..." token="..."></jumio-sdk>
-
dcis the data center for your Jumio tenant. Enter:-
usfor the US data center -
eufor the European data denter -
sgpfor the Singapore data center
-
-
token is the
sdk.tokenvalue returned in the response from an account request. See Creating or Updating Accounts
See Example: Default Integration
The following topics provide additional information and examples:
-
Web SDK Slots provides examples of high-level customizations including theme, logging, and browser navigation.
-
Web SDK CSS Variables provides examples of customizing fonts and colors.
-
Web SDK Templates provides examples of using templates to customize the steps in the customer journey.
Example: Default Integration
The following example shows:
-
The index.html document that is included with the Web SDK package.
-
A <template id="setup"> element that provides the initial screen the end user accesses to start the transaction. In this simple example it just includes:
-
An <h1> element
-
A button that calls a JavaScript function
-
The JavaScript function that illustrates one way the SDK token might be acquired. This example assumes the existence of a server-side endpoint you have implemented that:
-
Obtains a Jumio API authorization token. See Authorization.
-
Initiates a transaction for a new or existing account. See Creating or Updating Accounts.
-
Returns the
"sdk":"token"value from the account response, which is then used to set the jumioSDK token attribute.
-
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Jumio Sample App</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
html,
body {
height: 100%;
padding: 12;
margin: 12;
}
</style>
<link rel="stylesheet" href="assets/style.css" />
<script type="module" crossorigin src="./esm/index.mjs"></script>
</head>
<body>
<jumio-sdk dc="us" token=""></jumio-sdk>
<template id="setup">
<h1>Start Verification</h1>
<button onclick="start()">Fetch a token and proceed</button>
<script>
function start() {
fetch("http://mydomain.com/webSdkToken")
.then((response) => response.text())
.then((token) => {
const jumioSDK = document.querySelector("jumio-sdk");
jumioSDK.setAttribute("token", token);
});
}
</script>
</template>
</body>
</html>
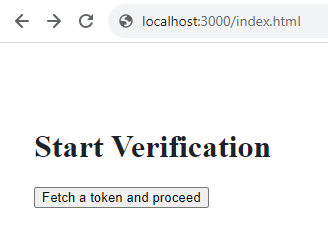
Launching the page in a browser shows the button:

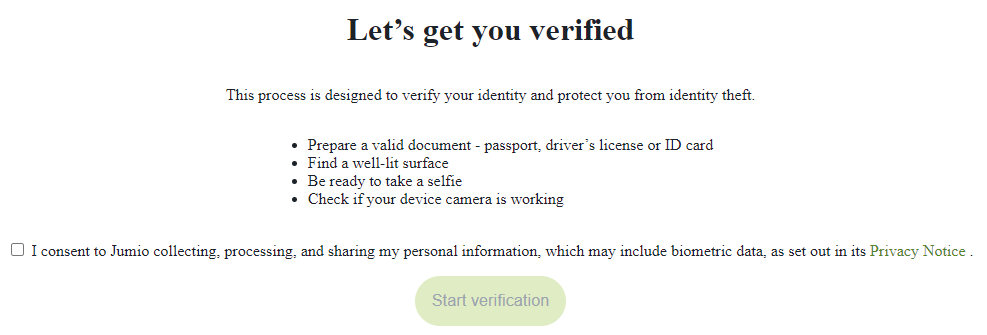
Clicking the button fetches the token, sets the sdk attribute, and launches the default customer journey:

Additional customizations are made by implementing:
-
Additional Web SDK Templates.